Filter & Sort Redesign
Kidizen is an online marketplace for buying and selling pre-loved kids’ clothes and accessories. I redesigned the browsing & shopping experience for Kidizen on iOS.
MY Role
Ideation, User Research, UX/UI Design, Prototyping, Usability Testing
Problem Statement
Kidizen needed to rethink their filtering experience to assist users in more accurately and quickly finding the items they sought after without sifting through millions of irrelevant listings. Because of the nature of resale, one will rarely find duplicate sizes in the same style and brand–this is why filtering and sorting are so important to the Kidizen shopping experience.
Project Goals & User Needs
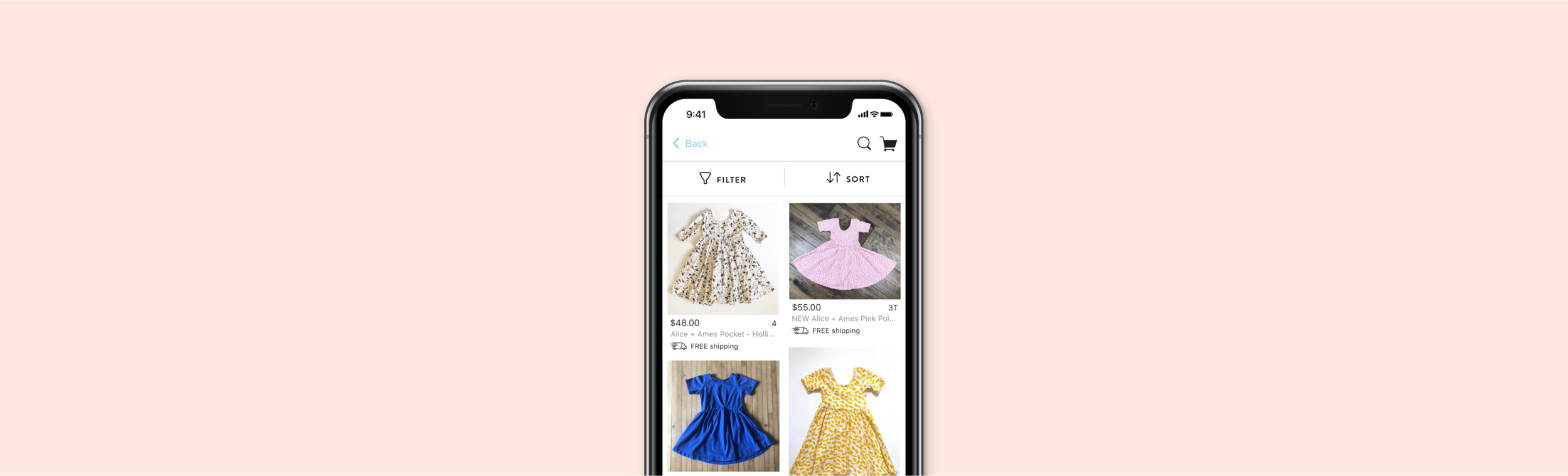
More is not always better
Users can easily become overwhelmed when served up millions of listings in a single browsing session. It is important to aid them in narrowing down their experiences right away in the beginning.
find what I want
Users need to be able to find what they’re looking for, quickly and easily. The filter needs to be easy to find visible and easy to use.
Browsing is important
Whether exploring or looking for something specific, browsing through products is the goal of any shopping experience – because of this, discoverability needs to be well developed.
Prototyping
I created a clickable prototype using Sketch & Invision to conduct user testing and collect usability insights on the browsing experience.
Usability Testing
We worked with two unique user groups in our studies. The first group we tested was made up of 8 users unfamiliar with Kidizen. The second group was 4 experienced Kidizen users. We wanted to be sure to test from both ends of the spectrum to get a full understanding of the proposed concept.
Learnings
From both tests, we were able to confirm many of our design decisions. We learned that:
Users liked the category banners and thought they made for a clear entry point into the shopping experience.
Users accessed the filter and sorting features with ease.
Users enjoyed the simplicity of the filter & sort screens functionality.
Incorporating details pertaining to the item allowed users to easily browse while eliminating taps.